Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

發布時間:2021-04-30 15:33:41來源:魔方格

前端開發是創建Web頁面或app等前端界面呈現給用戶的過程,通過HTML,CSS及JavaScript以及衍生出來的各種技術、框架、解決方案,來實現互聯網產品的用戶界面交互。它從網頁制作演變而來,名稱上有很明顯的時代特征。在互聯網的演化進程中,網頁制作是Web1.0時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,用戶使用網站的行為也以瀏覽為主。隨著互聯網技術的發展和HTML5、CSS3的應用,現代網頁更加美觀,交互效果顯著,功能更加強大。

Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

真實企業項目實戰,成立項目專項小組,團隊完成,更貼近工作場景。

真實對接企業,標準化,規范化,流程化的工作流。

企業核心項目貫穿全課程,培養Web大局觀。

學員自主完成3個不低于10000行代碼的項目。

實戰講師手把手教學,完成50000行代碼。

云服務器真實部署,項目上線,投入使用。

1.18年沉淀積累,初心不變的堅守。
2.24種精品課程,緊跟時代的發展。
3.近330家授課中心,遍布全國的實力。
4.近1.3億美元融資,美國上市成就。

對于剛剛學習Web前端的初學者來說,在學習的過程中會遇到很多問題,需要避免一些錯誤,這里給大家分享關于“Web前端初學者需要避免的錯誤總結以及哪家機構教學好”,希望能夠對學習Web前端的初學者有所幫助。

Web前端培訓機構哪家教學好?小編推薦達內IT培訓機構
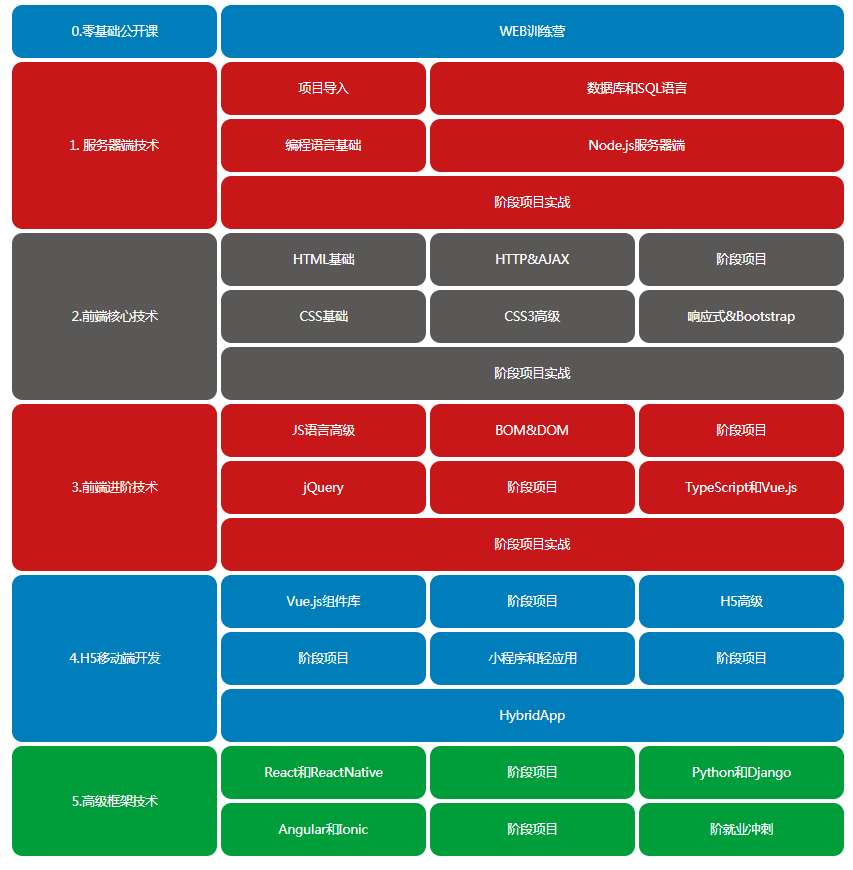
大家想要學習前端開發技術,可以來到Web前端培訓機構,達內教育學習,達內為大家開設有Web前端開發培訓課程,經過本課程的學習,大家可以掌握大量Web前端開發中前沿前端開發技能,其中包括HTML5、CSS、JavaScript開發與編程、PS設計軟件使用、illustrator軟件操作、網頁界面設計元素設計、原型設計等,大家還將學習各種插件安裝和服務器端技術,從而達到能夠開發完整網站、小程序等,順利入門的目的。
Web前端初學者需要避免的錯誤總結
Web前端學習需要避免的錯誤一:所謂“應該能行”的代碼
錯誤:無論是JavaScript,還是在服務器上運行的代碼,開發人員都需要測試并確認它是否可以正常工作,而不是在部署了之后,就認為它應該就能從一而終地運行。
影響:不經過適當錯誤檢查的網站就是對較終用戶耍流氓。不僅會極大地影響用戶體驗,而且其錯誤消息內容的類型可能會給黑客線索來滲透這個站點。
如何避免:是人都會犯錯,這個哲理同樣適用于編碼。使用JavaScript,一定要實施好的技術來防止并抓住錯誤。雖然這篇文章描繪了用JavaScript編碼WindoWs應用程序,但是大部分的內容也適用于Web開發,許多提示都很不錯!另一種能讓代碼變得可靠又能在未來變化中存活下來的方法是單元測試。
如果我們夠仔細,那么就能捕捉到服務器端的代碼失敗,而不被用戶發現。只顯示必要的信息,并且一定要確保設置友好的錯誤頁面,如HTTP 404s。
Web前端學習需要避免的錯誤二:寫分叉代碼
錯誤:本著支持所有瀏覽器和版本的崇高理念,開發人員立志創建可對任意可能情況作出回應的代碼。代碼中if語句成堆,所有方向都有分叉。
影響:隨著瀏覽器新版本的更新,代碼文件會變得越來越笨拙和難以管理。
如何避免:實現代碼的功能檢測和瀏覽器/版本檢測。功能檢測技術不僅可以顯著減少代碼量,還更易于閱讀和管理。不妨考慮使用如Modernizr這樣的庫,不僅有助于功能檢測,還能自動幫助提供不能跟上HTML5和CSS3速度的舊版瀏覽器的反饋支持。
Web前端學習需要避免的錯誤三:非響應式設計
錯誤:假設開發/設計人員在相同尺寸的顯示器上開發網站。
影響:當在移動設備或在非常大的屏幕查看網站時,用戶體驗要么很難看到頁面的重要方面,要么甚至要時刻注意著不導航至其他網頁。
如何避免:響應式的思維方式。在網站中使用響應式設計。這里有一些關于這方面的實用教程,包括響應式圖片,還有一個非常受歡迎的庫,那就是Bootstrap。
課程:浙江寧波達內Web前端培訓課程 學校: 浙江寧波達內IT培訓 咨詢: